If you’ve played a browser game recently, you might have noticed something: HTML5 games are looking better than ever.
Gone are the days when web games meant simple puzzles and pixelated graphics. Thanks to the explosive growth of Artificial Intelligence. AI in game development has evolved from simple algorithms to powerful tools capable of creating art, writing scripts, and now, enhancing game graphics.
At Freak X Games, we’ve seen firsthand how this technological leap transforms the HTML5 landscape. As a dedicated HTML5 game development studio, we’re constantly exploring how AI hacks can help us push the boundaries of what browser games can look and feel like.
HTML5 gaming is entering a new era—one where realistic 3D graphics, dynamic environments, and personalized experiences are the norm, not the exception. Together, they are teaming up to change the way we experience AI gaming.
Let’s examine how AI in game design is transforming the visual landscape of HTML5 games in 2025 and what that means for gamers and developers alike.
Why Graphics Matter in HTML5 Games
Graphics are the first thing players notice in any game. Especially in HTML5 games, where competition is fierce, a stunning visual presentation can make or break user engagement. High-quality graphics help in:
- Creating immersive worlds
- Conveying emotions and stories
- Keeping players hooked longer
- Building brand recognition for game developers
When visuals are compelling, players are more likely to share, recommend, and spend money within the game. This is particularly true for the new wave of AI-inspired art styles in browser games, like those reminiscent of Ghibli games, where AI tools help replicate the dreamy, hand-painted aesthetic players love.
The Current Challenges of Graphics in HTML5 Games
Despite the use of AI tools for graphic design, there are still some hurdles when it comes to HTML5 game graphics.
- Rendering Constraints – Unlike console or PC games, HTML5 games rely heavily on the browser’s rendering engine. This limits:
- The complexity of textures
- The smoothness of animations
- Lighting and shading effects
Complex graphics often result in slower load times or browser crashes, creating a bad user experience.
2. Performance Trade-offs – Developers often have to choose between:
- Stunning graphics that slow down gameplay
- Simpler graphics that ensure smooth play
This compromise limits creativity and player immersion.
How AI is Revolutionizing HTML5 Game Graphics
So, how exactly is AI making HTML5 games look so good? Here are the five main ways, showcasing how to use AI in HTML5 gaming:
1. AI-Driven Procedural Content Generation
One of the most exciting trends is AI-powered procedural content generation using AI graphic design tools. This means AI algorithms can automatically create everything from landscapes and levels to textures and even entire worlds, all on the fly. Instead of developers painstakingly designing every detail, AI tools for graphic design can fill in the gaps, producing unique and complex environments every time you play.

Trending AI Tools
- DALL-E 3: Popular for generating high-quality, imaginative textures and assets from text prompts, enabling unique content creation for games.
- Leonardo.ai: Widely adopted for generating diverse 2D and 3D assets with customizable styles, ideal for creating HTML5 game environments.
- Scenario: Reliable for creating consistent, proprietary art assets, ensuring unique procedural content for studios.
Why It Matters
- Developers can create richer worlds without ballooning budgets or timelines.
- Players get a more immersive and dynamic experience in AI gaming.
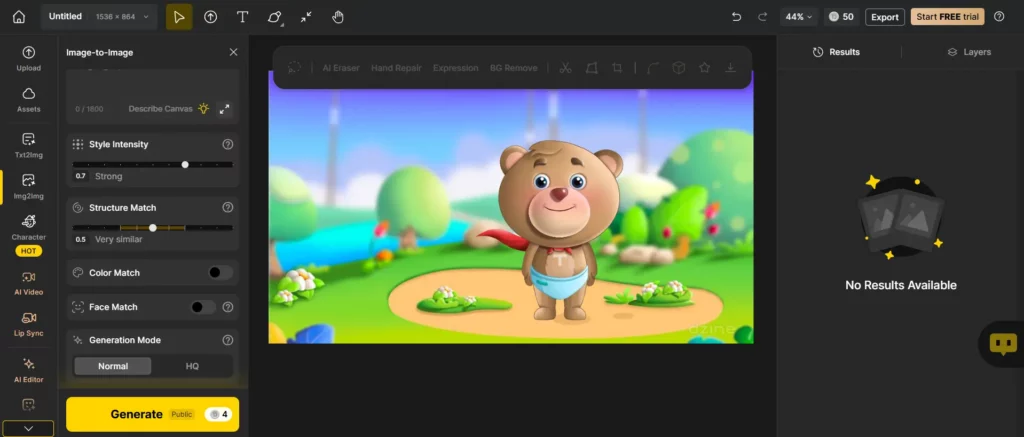
2. Real-Time Texture Enhancement and Upscaling
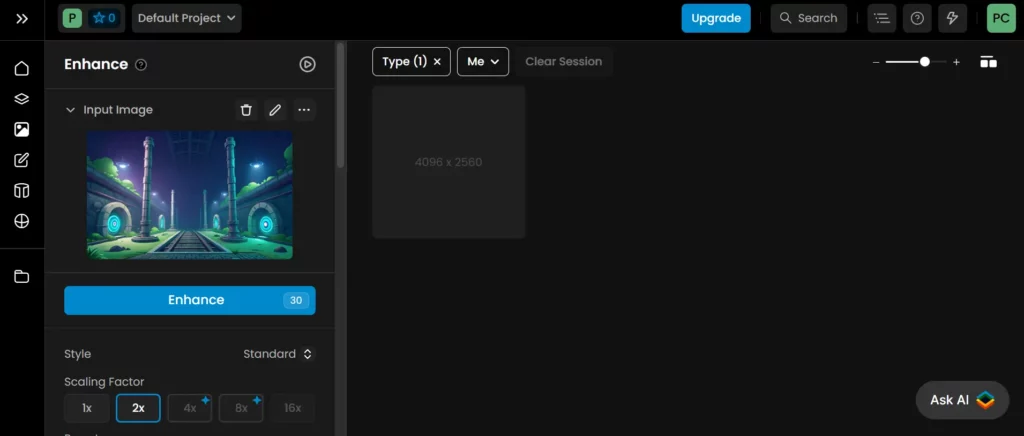
AI isn’t just about creating new content—it’s also about making existing graphics look sharper. Using AI-driven upscaling and AI graphic design tools, HTML5 games can take low-resolution textures and boost them to high-definition quality in real time. This is similar to what you see with technologies like NVIDIA’s DLSS, but now it’s happening right in your browser.

Trending AI Tools
- Stability.ai: Popular for enhancing and upscaling textures in real time, generating high-quality visuals for games through its diffusion models.
- Recraft.ai: Popular for upscaling blurry images and generating scalable SVG textures, ensuring crisp visuals in HTML5 games.
- Dzine.ai: Reliable for high-resolution exports (up to 6144px × 6144px) and image enhancement, improving texture quality for browser-based games.
Why It Matters
- Games look crisp and detailed, even on older or less powerful devices.
- Developers can optimize for performance without sacrificing visual fidelity.
3. Advanced Lighting and Shadow Effects
Lighting can make or break a game’s atmosphere. In 2025, AI-powered lighting systems are simulating dynamic lighting and realistic shadows that respond to the game environment and player actions. This includes techniques like AI-based ray tracing, which was once exclusive to high-end PC and console games.

Trending AI Tools
- Three.js with AI-Enhanced Plugins (e.g., NVIDIA’s Neural Materials): AI-driven plugins like NVIDIA’s Neural Materials enhance Three.js for realistic lighting and shadow effects, optimizing real-time PBR and dynamic shadow mapping for HTML5 games.
- PlayCanvas with AI-Driven Lighting Tools: PlayCanvas leverages AI to automate dynamic lighting and shadow adjustments, delivering real-time global illumination and soft shadows for HTML5 games.
- Babylon.js with AI-Powered Visual Effects: Babylon.js integrates AI tools to enhance volumetric lighting and cascaded shadow mapping, creating cinematic visuals for HTML5 games.
Why it matters:
- More realistic and visually stunning environments.
- Enhanced immersion, especially in story-driven or atmospheric games.
4. Intelligent Asset Optimization
Performance is always a concern for browser games. AI helps by intelligently deciding which assets need to be rendered in high detail and which can be simplified, based on what’s happening in the game and where the player is looking. This dynamic optimization, powered by AI tools for graphic design, ensures smooth gameplay without sacrificing quality.

Trending AI Tools
- Leonardo.ai: Generates and optimizes assets with varying detail levels for HTML5 performance.
- Scenario: Fine-tunes and optimizes game assets for specific styles and HTML5 integration.
- Layer.ai: Streamlines asset creation and optimization for lightweight, high-quality HTML5 game visuals.
Why it matters:
- Games run smoothly on a wide range of devices.
- Players enjoy seamless experiences, even during action-packed scenes.
5. Personalized Visual Experiences
Imagine a game that adapts its visuals to your preferences or play style. An AI graphic design generator can analyze how you interact with the game and tweak visual effects, color schemes, or even the complexity of backgrounds to suit your tastes. This level of personalization was unheard of in browser games just a few years ago.

Trending AI Tools
- Scenario: Popular for generating customized assets based on player preferences, enhancing personalized visuals.
- Dzine.ai: Reliable for applying style presets and unifying visual styles, adapting game aesthetics to player interactions.
- Adobe Sensei: Widely used for real-time visual effect adjustments based on player data, ensuring tailored experiences.
Why it matters:
- Every player gets a unique, tailored experience.
- Increased engagement and longer play sessions.
Supporting Technologies: WebGL, WebGPU, & the Cloud
It’s not just AI doing all the heavy lifting. Technologies like WebGL and the emerging WebGPU standard are giving developers the tools to render complex 3D graphics right in the browser.
Meanwhile, cloud gaming is making it possible to stream high-quality games to any device, with AI and games optimizing graphics and performance on the fly.
Cloud technology also means that developers can push updates and improvements instantly, keeping games fresh and visually impressive without requiring players to download anything new.
Benefits of AI in HTML5 Game Graphics
For developers, the rise of AI-enhanced graphics in HTML5 games means:
- Faster development cycles: AI can automate repetitive tasks like asset creation and optimization.
- Lower costs: Less manual labor means smaller teams can create bigger, better-looking games with AI tools for graphic design.
- Greater creativity: Developers can focus on design and storytelling, while AI handles the technical heavy lifting.
For players, AI in game development means:
- Stunning visuals that rival native PC and console games.
- Personalized experiences that adapt to your preferences.
- Instant access to high-quality games on any device, anywhere.
Quick Reference Table: Trending AI Tools for HTML5 Game Graphics
| Task | Trending AI Tool | What It Does |
|---|---|---|
| Procedural Asset Generation | DALL-E 3, Leonardo.ai, Scenario | Generate and optimize game assets, train custom models |
| Texture Upscaling | Stability.ai, Recraft.ai, Dzine.ai | Upscale and enhance textures and frames |
| Lighting & Shadows | Three.js, PlayCanvas, Babylon.js | Real-time, AI-powered lighting and global illumination |
| Asset Optimization | Leonardo.ai, Scenario, Layer.ai | Analyze and optimize assets for performance |
| Personalization | Scenario, Dzine.ai, Adobe Sensei | Enable player-driven, adaptive content |
What’s Next? The Future Looks Bright
As we look ahead, the combination of AI, HTML5, and supporting technologies like WebGPU and cloud gaming promises even more innovation. The future of HTML5 gaming is expected to see:
- Hyper-realistic virtual worlds in the browser.
- AI-generated narratives and branching storylines that react to people’s choices.
- Seamless multiplayer experiences powered by real-time AI optimization.
The days of underestimating browser games are over. In 2025, HTML5 games—supercharged by AI—are at the cutting edge of gaming innovation.
Final Thoughts
If you haven’t checked out an HTML5 game lately, now’s the time. The blend of AI, next-gen graphics, and cloud technology is delivering experiences that are more beautiful, dynamic, and accessible than ever before.
At Freak X Games, we’re excited to be part of this journey—developing smart, visually stunning HTML5 games powered by the latest AI tools. Whether you’re a gamer, a developer, or just someone curious about technology, keep an eye on this space—because the future of gaming is unfolding right in your browser.

FAQs
AI automates and enhances graphics creation, allowing for richer textures, real-time upscaling, and procedural world-building.
Not necessarily. With smart optimization, AI can actually reduce file sizes while improving visual quality.
Dzine.ai, Scenario, Leonardo.AI, and Recraft.ai are popular choices among designers.
Yes! Many AI tools offer free versions or affordable subscriptions, making them accessible to indie developers.
No. AI is a tool that assists artists but doesn’t replace the creativity and intuition that human creators bring.
Ethical issues, privacy concerns, and technical limitations like device performance are some risks to consider.




Leave a Reply